静态资源本地化
主题的静态资源除了主题本身的js、css,还使用到了一些公共库 mathjax、jquery、vditor、mdui、bootstrap。这些库体积较大,使用公益性质的cdn加速会使得网站速度更快。
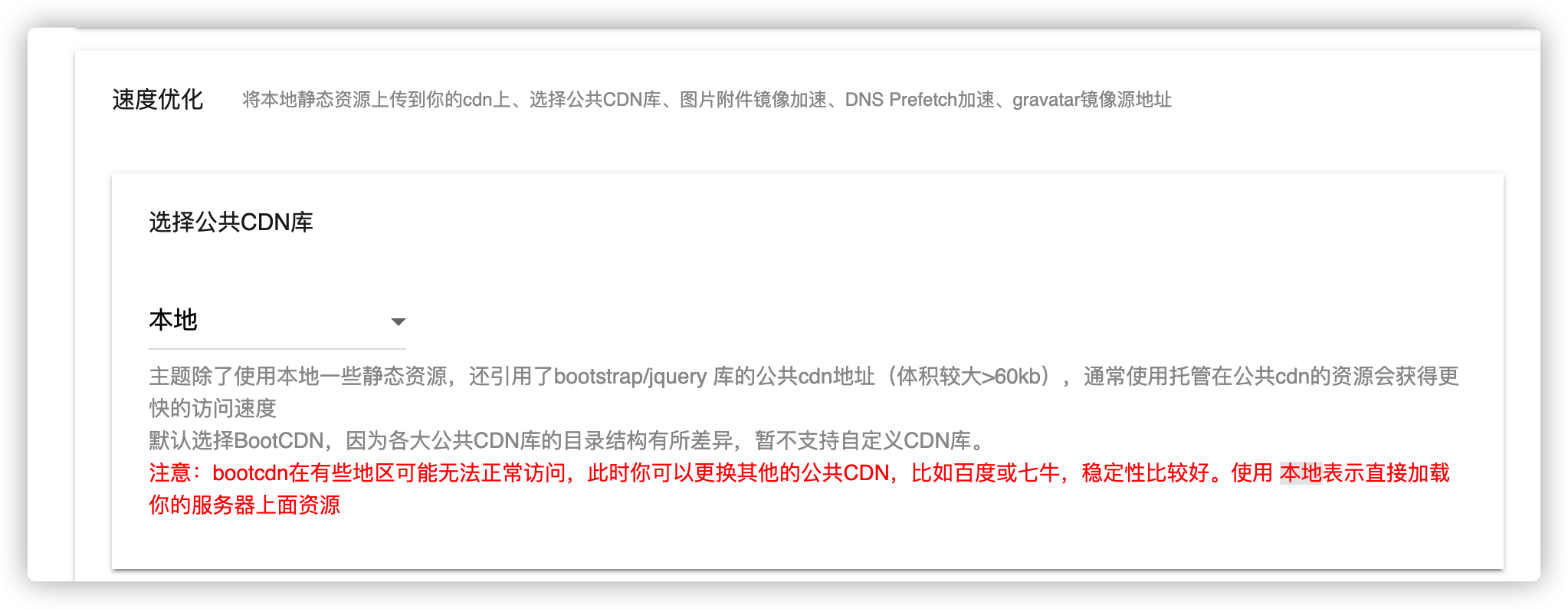
你可以选择在外观设置界面的——速度优化栏目下选择「本地」来加载你自己服务器上的资源。

警告
需要注意vditor 相关的资源在选择「本地」后还需要需要手动进行下面操作才可以正常本地化。
vditor 资源本地化
由于vditor 本身的库比较大(大部分资源都是按需加载,不是每次打开都一起加载),所以handsome主题默认不对vditor进行本地化(即使公共CDN库选择本地),可以通过以下操作来本地化这部分资源:
你可以点击https://www.jsdelivr.com/package/npm/vditor该链接,下载解压压缩包(这个链接如果打不开,可以通过该地址下载,下载传输链接:https://cowtransfer.com/s/e521c1e60a2045)。
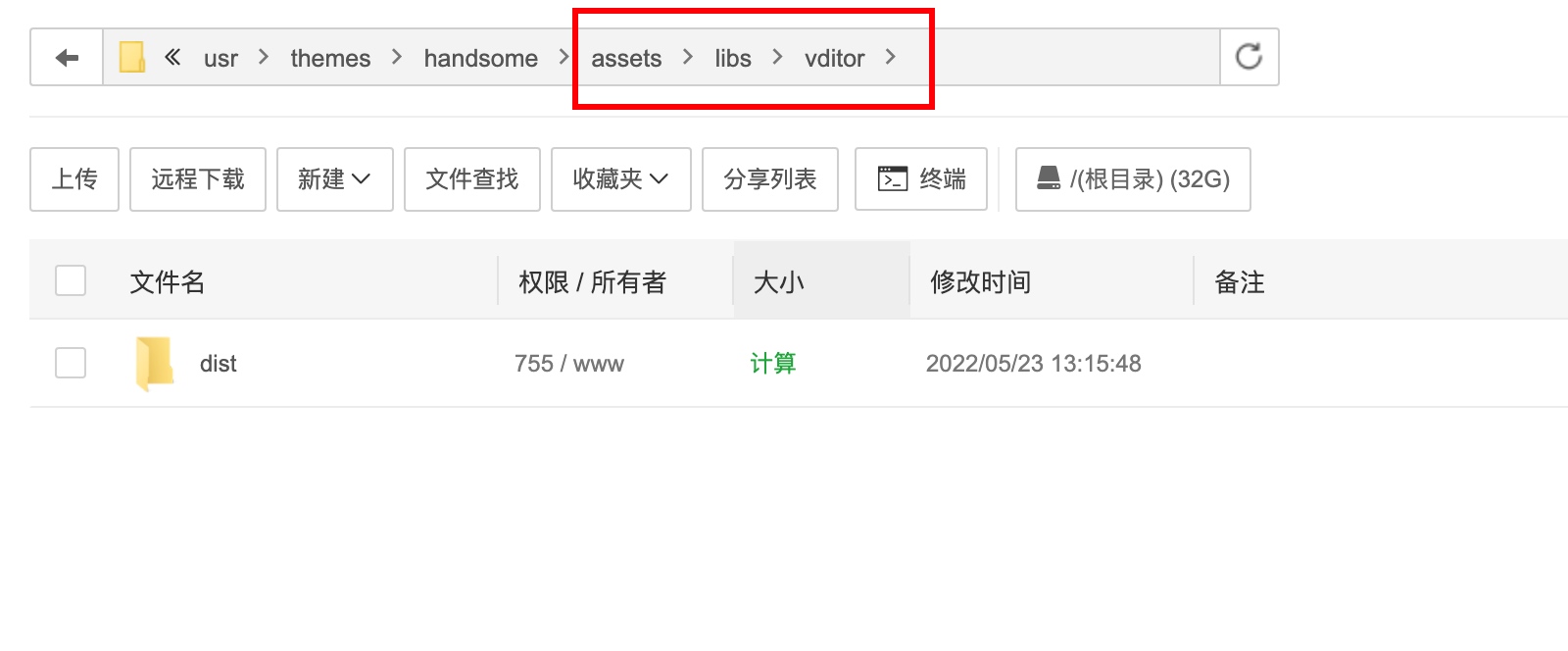
将压缩包中的文件夹移动到主题目录下面的assets/libs/vditor目录下(如果没有vditor文件夹就手动创建一个!)
注意
vditor 资源本地化同时包含代码高亮、mathjax、echart ,这个三个库也会同时本地化。
仔细看路径!!!!如果本地化不行一定是你的路径不对

vditor 资源使用你的自建 cdn 的地址方法
- 需要你的服务器和自建 cdn 同时有上述的资源(assets 文件夹并且包含了 vditor 资源)
- 「选择公共 CDN 库」选择「本地」
- 最后配置速度优化中的「主题本地静态资源自定义cdn加速」选项即可
警告
不管你用自己的cdn还是用自己服务器上的vditor资源,本地服务器都需要有vditor文件夹
highlight 自定义添加语言
如果已经进行了「vditor 资源本地化」,会发现dist下有一个文件夹,里面的文件就是代码高亮的核心文件。
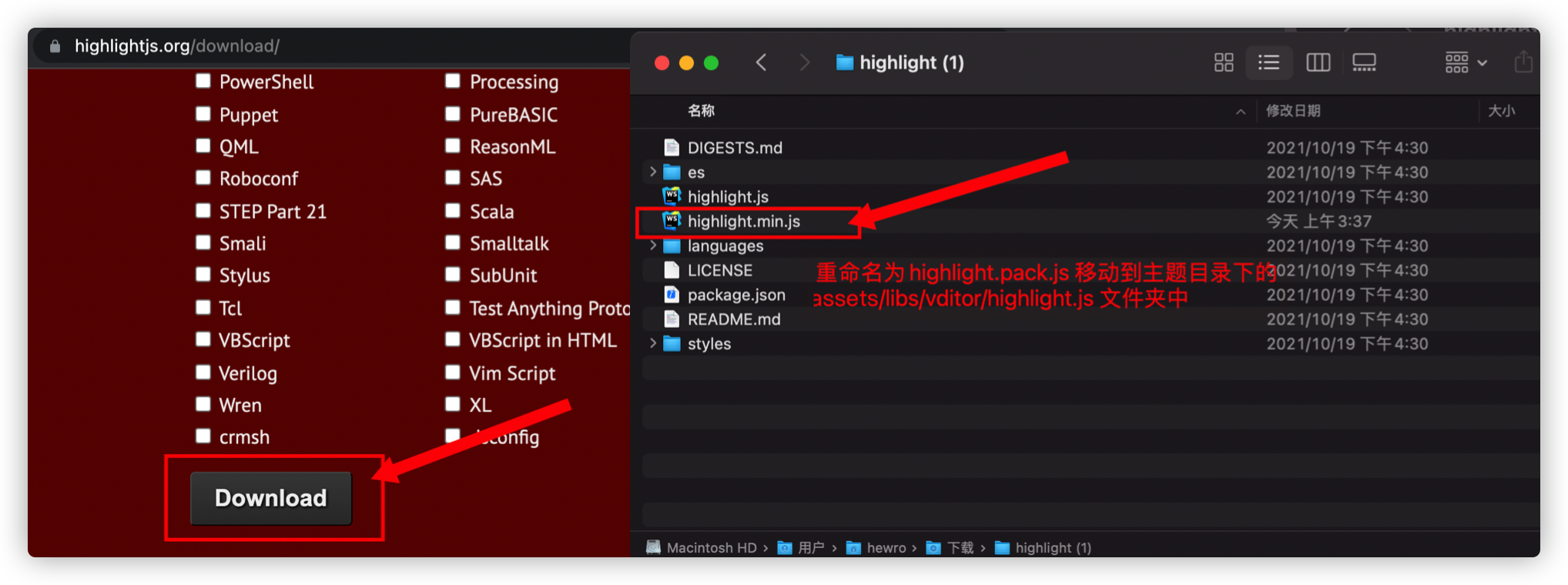
你可以在官网https://highlightjs.org/download/ 选择你需要代码高亮的语言合集后,点击页面底部的「download」。
下载的压缩包里面的重命名为 并替换主题目录下面的文件