评论/时光机相关
大约 6 分钟TypechoHandsome常见问题主题
提示
时光机来自typecho的评论功能复用而来,所以大部分问题是相似的
时光机发送微信显示“该公众号提供的服务出现故障”
- 检查作者的博客是否正常打开 www.ihewro.com 如果可以正常打开,说明公众号服务是正常的;如果打不开,可以联系作者或者稍作等待
- 检查你在授权平台填写的地址是不是和你的博客地址完全一致,因为最终公众号请求的地址是授权平台上填写的地址,而不是你在公众号中绑定时候输入的地址
- 比如 www前缀、http还是https 要和你的博客地址完全一致
- 在微信绑定新的网站之前,一定要先解除绑定,否则一旦一个微信号绑定多个网站就会导致问题,此时需要联系作者手动解除绑定
sqlite 数据库中时光机创建新标签会导致页面卡死
暂时需要通过修改typecho代码修复。
- 打开typecho目录下的 var/Widget/Feedback.php
- 搜索 $this->db->fetchRow($this->select()->where('coid = ?' 所在行
- 修改前:
$this->db->fetchRow($this->select()->where('coid = ?', $commentId)
->limit(1), [$this, 'push']);- 修改后:
$item = $this->db->fetchRow($this->select()->where('coid = ?', $commentId)
->limit(1));
$this->push($item);评论区不能斗图不能显示图片 | 说说不能显示图片/音乐播放器/视频播放器
- 后台里面添加html标签
<img src="">
<audio class="" src="" preload>
<video src=""></video>时光机/说说上传图片失败
- 检查typecho目录下目录下是否有文件夹,如果没有手动创建一个,然后给该文件夹777权限
- Linux设置文件夹777权限命令:
- 时光机上传图片增加了图片压缩的流程,如果你的服务器环境不支持
gd扩展,可能导致图片上传成功,但是时光机显示“上传失败”,可以打开主题目录下搜索注释或者删除该行代码即可
评论区无法使用markdown语法
- 后台后台里面添加markdown语法对应的html标签
<blockquote><pre><code><strong><em><h5><h6><a href title><table><thead><tr><th><tbody><td>说说的地理位置信息不显示
- 地理信息中包含了一个emoji,type cho默认不支持emoji,需要修改数据库的字段类型:typecho 支持 emoji 教程(具体可以百度 typecho 支持emoji 有教程的)
时光机如何删除说说
- 和评论管理一样,在typecho后台的管理——评论里面删除即可
无法向博客时光机发送内容
- 授权平台填写的域名有错误,显示的错误一般有
- 授权平台上填写的域名是,但是你的博客不支持ssl
- 确保授权平台上你的博客域名和你的站点地址完全一致,比如是否有www,协议是http还是https
- 最终是看授权平台上填写的域名,即使在微信中绑定信息输入的地址是,但是在授权平台上填写的地址,那最终还是请求的还是的地址
- 某些服务器做了ua判断,所以无法通过请求
- 某些服务器有cc防护,禁止请求
评论失败的具体排查方式
警告
请升级到主题的最新版本,对于低版本主题的评论失败问题不再维护
- 评论失败有两种情况
- 一种有具体的错误提示,
- 一种没有具体的错误,提示「评论请求失败」或者「评论可能被拦截且无反馈信息」。
有具体错误提示
- 具体的错误提示分为下面几种
- 具体的php错误输出,比如提示调用某个函数不存在等等,一般是某个插件导致的,可以排查一下与评论相关插件(如评论邮件提醒等)
- 「数据库查询错误 Database Query Error」,一般有两种情况:
- 评论中包含emoji,但数据库不支持emoji,可以看下这里typecho 支持 emoji 教程
- typecho数据库的字段问题(一般在手机QQ微信上评论都会出现问题,在电脑端是正常的),具体方法见:https://paugram.com/coding/fix-typecho-ua-problem.html
- 具体中文拦截原因,如「对不起, 您的发言过于频繁, 请稍侯再次发布.」,或者是其它的中文错误提示,属于正常的。
- 在typecho的评论设置里面开启了「同一 IP 发布评论的时间间隔限制」
- 使用了评论反垃圾插件触发了拦截规则
- 「页面如果被缓存无法显示最新评论」,可能的情况为:
- 使用的插件向页面插入了旧版本的jquery.js 与主题冲突,可以按下F12看下报错,如「炫彩鼠标」,需要在插件设置里面不加载jquery或者禁用插件
- 像缓存静态缓存了页面,导致评论功能失败(缓存建议只缓存静态资源文件,如,,),因为你静态缓存了页面,页面就不会更新,怎么能显示你的评论呢!!
- 使用了服务器缓存功能
- 使用了数据库缓存插件
- 使用了页面代码压缩的插件
- 如果上述流程都排查后仍然有问题,可以切换到默认主题(切换前需要备份handsome设置数据,否则会被清空),如果默认主题不存在该问题,handsome主题存在该问题,可以联系作者看一下
没有具体的错误提示,提示「评论请求失败」或者「评论可能被拦截且无反馈信息」
- 不要在主题中加入这行代码!
- 开了防火墙之类的拦截了post请求,一般是评论中包含了html代码,防火墙就会被拦截
(这种情况,可以在外观设置——主题增强功能里面关掉 ajax评论的开关,然后再次评论查看具体的错误信息)
提示
如果按照上面流程排查后仍然无法解决问题,可以切换到默认主题(切换前务必在外观设置界面备份数据),如果默认主题评论正常,handsome主题不正常,可以联系我。
评论/时光机希望打开的时候显示最新的评论
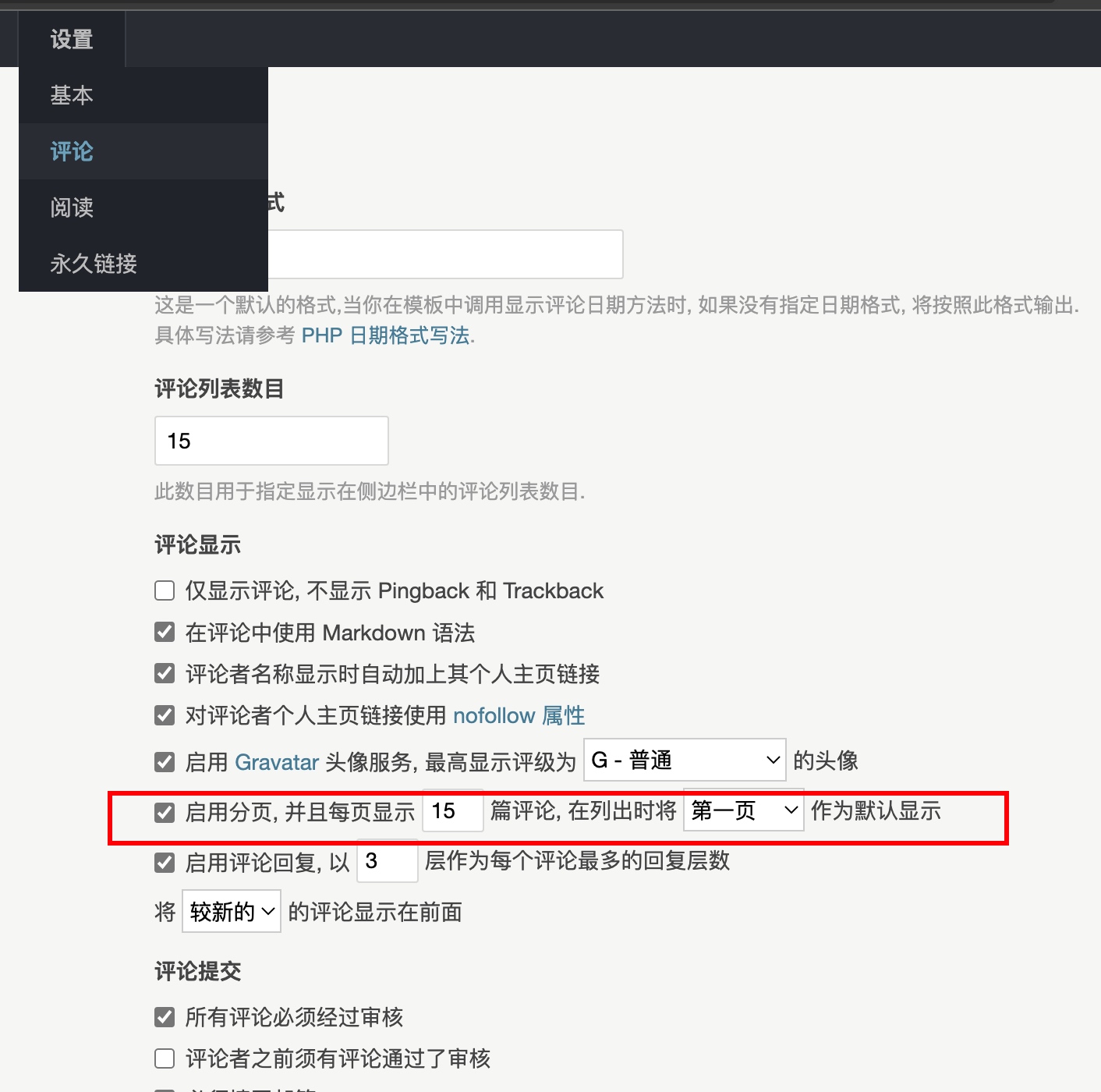
如果希望打开文章/时光机默认显示最新的评论,需要在typecho 后台设置——评论,启用分页, 并且 在列出时将第一页作为默认显示。(主题强制设置了「将较新的的评论显示在前面」,也就是说第一页是最新的评论,最后一页是时间最久的评论)
时光机/评论页面如何分页
typecho后台管理——设置——评论中启用分页即可: