图标列表
大约 3 分钟TypechoHandsome主题
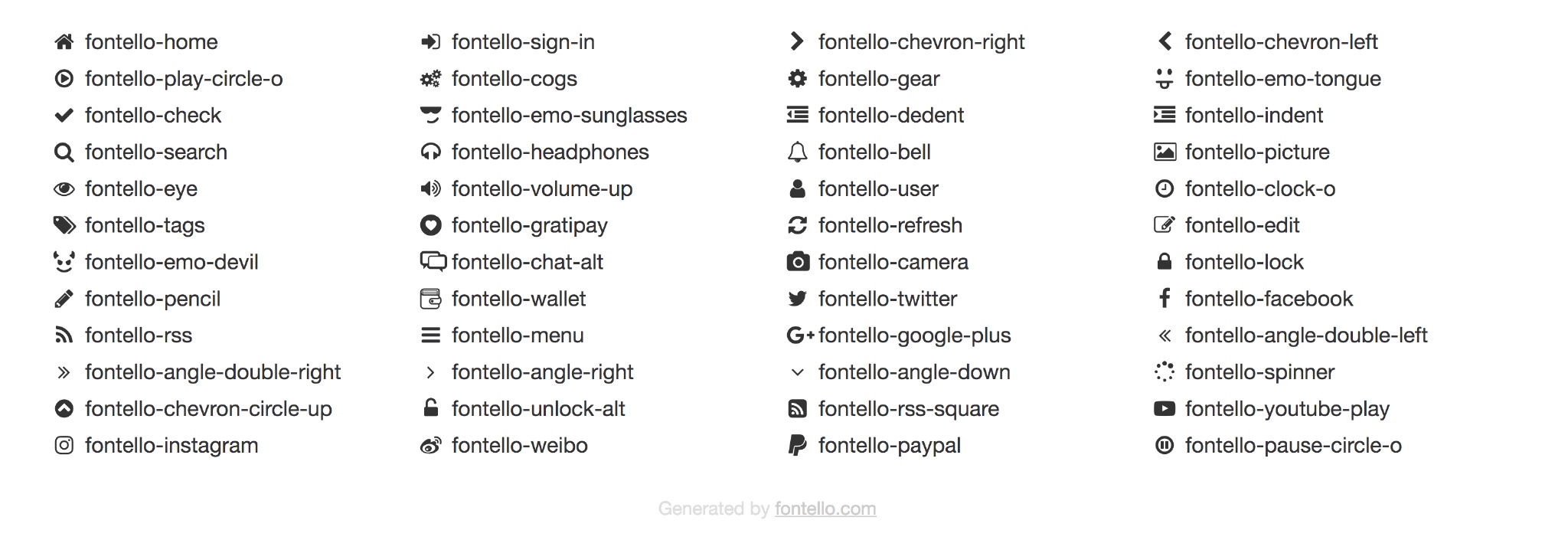
主题内置了大量的网页图标 (非图片格式),用途如下:
可用图标
警告
handsome v4.3.1 由原来的修改为,是为了避免与fontawesome库冲突,你可以自行引入该图标库,以便使用更多图标,但是会带来一定的加载体积。
1. 主题内置的fontello图标

2. 主题使用图标lable

警告
注意前面需要加上前缀
- 自定义栏目配置中字段中填写
{"name":"相册","class":"fontello fontello-picture","link":"xxx.com","target":"_self"}- 按钮的字段中填写
[button color="success" icon="fontello fontello-picture"]图标按钮文字[/button]2. bootcss自带的Glyphicons字体图标
警告
注意前面需要加上前缀
- 自定义栏目配置中字段中填写
{"name":"图书","class":"glyphicon glyphicon-book","link":"xxx.com","target":"_self"}- 按钮的字段中填写
[button color="success" icon="glyphicon glyphicon-eur"]图标按钮文字[/button]3. 主题内置的feather图标
支持feather的所有图标。
警告
注意前面不需要任何前缀
- 自定义栏目字段中填写,下面两种方式都正确:
{"name":"笔记","class":"music","link":"xxx.com"},
{"name":"笔记","feather":"music","link":"xxx.com"}- 按钮的字段中填写
[button color="success" icon="music"]图标按钮文字[/button]4. emoji图标
警告
注意前面不需要任何前缀,使用emoji前需要检查你的数据库编码是否支持emoji,否则会导致数据丢失问题!typecho 支持emoji的配置
自定义栏目配置的字段中填写
{"name":"笔记","class":"😄","link":"xxx.com"}按钮的字段中填写
[button color="success" icon="❤️"]图标按钮文字[/button]添加自定义图标
主题已经内置的图标列表,详见图标列表
如果不能满足你的图标需求,可以使用以下方法扩充主题图标:
方法一:傻瓜式扩充fontawesome图标
直接引入全套的fontawesome图标:
在主题外观设置——开发者设置——自定义输出head 头部的HTML代码,填入:
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">上面的fontawesome 的css文件来自bootcdn.css 公共cdn提供,你可以替换成自己的文件。
方法二:自定义添加iconfont图标列表
主题内置fontello图标来自网站
你可以在该网站中导入主题目录下的的,然后重新生成字体文件。
覆盖到下,并且需要修改中形如,替换为下载的新的标签。
(难度较大,不推荐……)
个性化标徽
