独立页面
大约 4 分钟TypechoHandsome主题
主题内置了五套自定义模板 、、、和。
提示
如果希望这些页面出现在首页左侧边栏的「导航」下,可以参见自定义栏目
使用方法

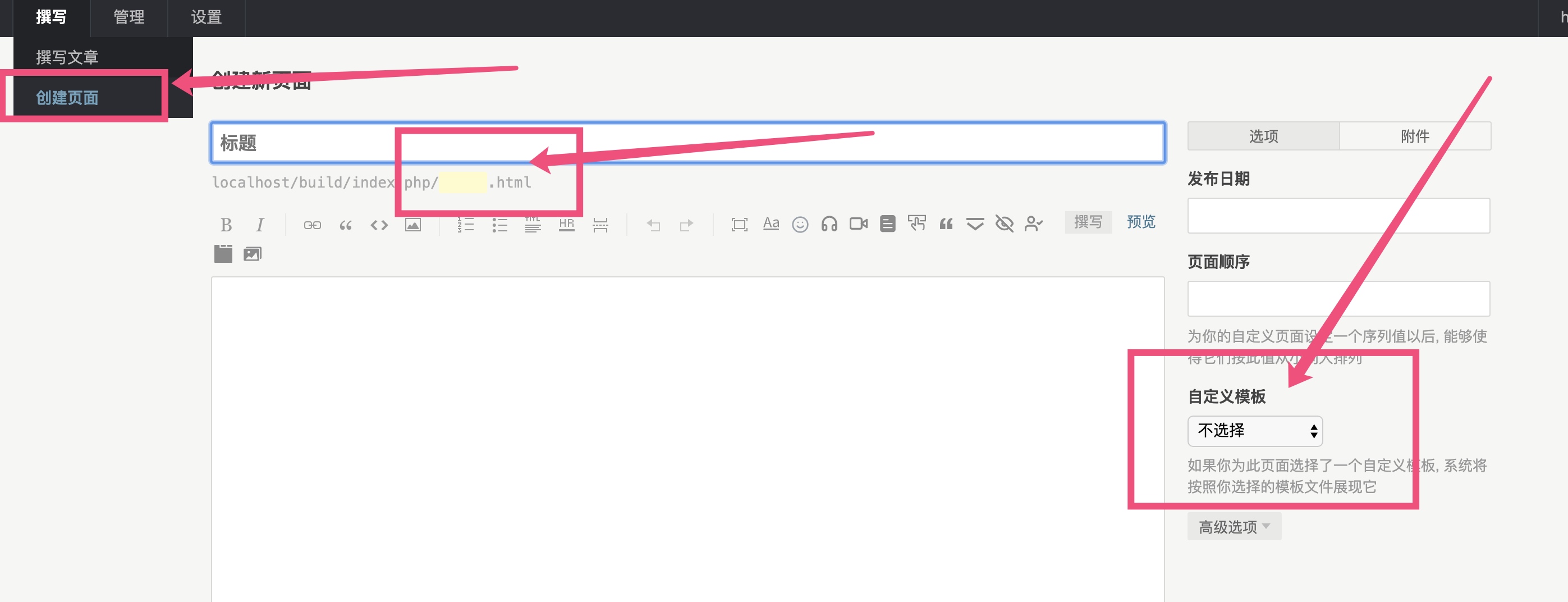
在后台了撰写——创建页面的右下角的自定义模板选择相应的即可。下面简单介绍自定义模板的使用方法。
时光机
关注微信公众号 按照微信公众号发送时光机 即可通过微信公众号同步发送到handsome主题的博客中
提示
时光机文档真不想写了
- 填写地址的时候,必须填写为 cross.html(就是上图中的第二个红框的位置,点击一下可以编辑的,独立页面的标题可以随意填写)
- 外观设置——初级设置——首页左侧边栏头像的链接地址 默认是时光机页面的地址,你可以修改
- 内容框里面不用填任何东西,这个页面在前台(就是直接打开这个独立页面,然后在登录的状态下)就可以发布“说说”,用来记录你的日常和心情的~
看不到输入框:请确保你已经登录了,并且该独立页面允许评论(只有管理员登录后才会显示输入框,游客是看不见的,请放心)
如何删除说说:在后台的评论管理中删掉该页面的对应评论即可。
说说不能发表图片: 见常见问题
文章归档
- 地址随意填写。
- 内容框不用填任何内容。这个页面会自动把你所有文章以时间树的形式显示出来。
友情链接
- 地址随意填写。
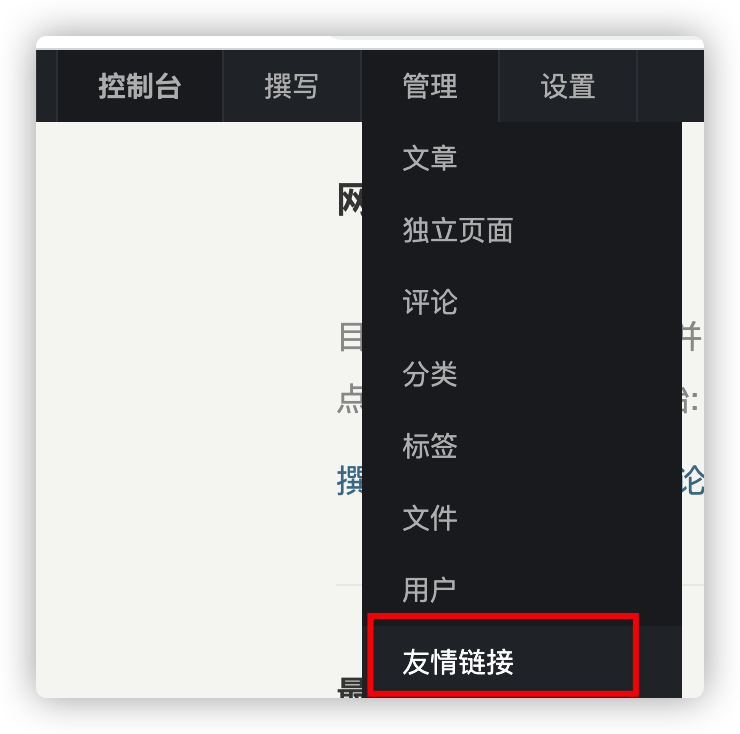
- 这个页面自动输出插件里面设置的友情链接。(在 typecho 后台的管理按钮下会有一个「友情链接」的 tab,点击进入。具体用法见插件设置)友情链接页面的在独立页面的输入框中填写即可,会和链接一起输出。

留言板
- 地址随意填写。
- 这个页面会自动输出评论数最多的前15名。如果需要填写自定义内容在输出框中填写即可,会一起输出。
豆瓣清单
- 地址随意填写。
- 这个页面会自动输出你的豆瓣书单()、电影清单()。
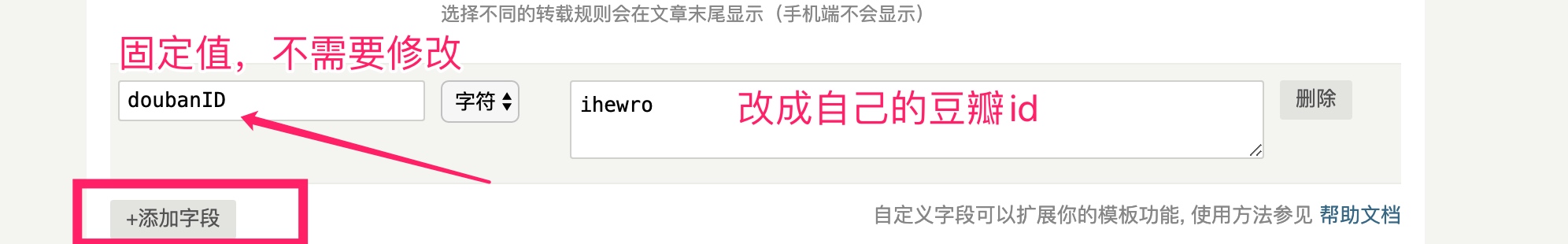
- 在自定义字段中填写:名称为,值为。访问该网址以检查的ID是否正确:
https://www.douban.com/people/你的豆瓣ID/,填写的是豆瓣ID,不是整个url地址 - 因为需要写入缓存文件,请确保你的主题下的目录可写
- 请确保的你的豆瓣有和的数据,不然会显示错误。
- 图书数据不能显示,一直显示“数据已添加成功,请刷新一次”,刷新了还是显示不了的话,一般是全站静态缓存了,请修改你的cdn缓存策略,不要全站静态缓存,缓存静态资源(.jpg .css .js)之类文件即可

Github项目
- 地址随意填写
- 这个页面会输出你所想要输出的github项目名称
你有两种方式显示你的github项目:
输出所有的你的github项目
限制
受限制与github提供的api限制,你只能显示30个你的github项目清单
- 在自定义字段中填写:名称为,值为你的
自定义输出项目(待开发,暂不能使用)
在编辑器中按照下面的格式填写:
[github="用户名/仓库名"]
//举例:
[github="ihewro/typecho-theme-leaf"]BiliBili 追番
该独立页面不是主题的内置的功能
主题仅对此进行了适配,需要安装 https://github.com/fengmo66/Mo66CnBilifan 插件,具体使用说明见该插件页面的介绍。因为不是我开发的,遇到的问题麻烦询问原开发作者。